合作机构:阿里云 / 腾讯云 / 亚马逊云 / DreamHost / NameSilo / INWX / GODADDY / 百度统计
资讯热度排行榜
- 135191基于next.js的服务端
- 113382Mybatis工作流程及其
- 42983C语言微服务在OpenSh
- 26314流式遥测(StreamTe
- 23005VxLAN技术基础
- 19546详谈Java集合框架
- 9767相见恨晚的前端开发利器,你
- 9458Python在网络安全中的
- 9299八个大幅提升开发效率的VS
- 92510C++ rand()随机数
推荐阅读
- 01-251解决跨域问题的八种方法,含网关、
- 01-252RabbitMQ vs Kafk
- 01-263Python Pathlib模块
- 01-264探秘C++中的运算符重载奇妙世界
- 01-295十分钟搞懂20个Golang优秀
- 01-296C语言数组在函数间传递的详解
- 01-297一日一技:Next.js如何正确
- 01-298深度解析Spring Cloud
- 01-299从FullGC频繁到稳定运行:J
- 01-2910CSS问题:推荐几个超好看渐变色
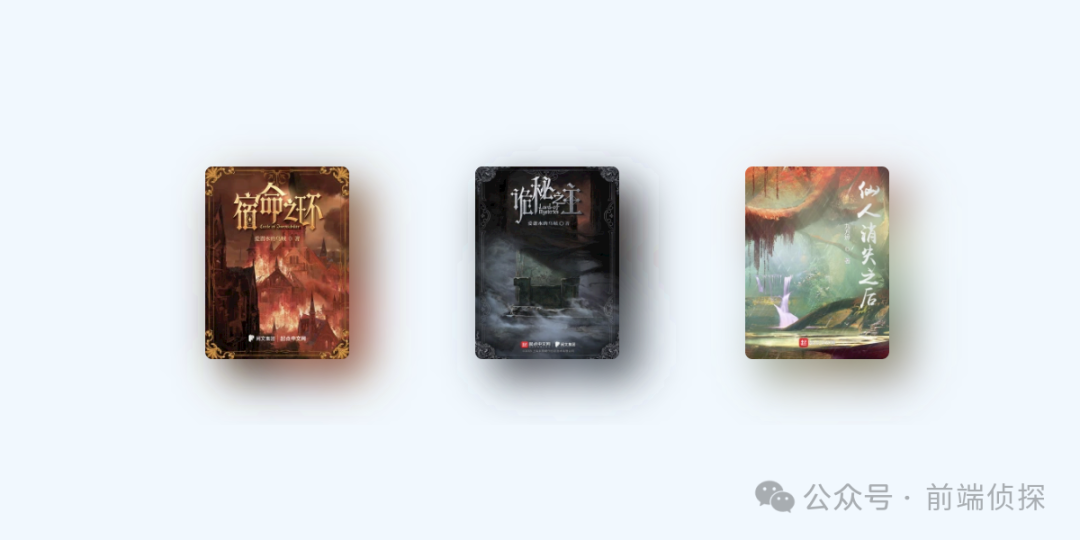
CSS 和 SVG 实现彩色图片阴影

在平时开发中,有时候会碰到这样的彩色阴影,效果如下:

是不是非常有质感?下面分别介绍 CSS 和 SVG 两种实现方式,一起看看吧!
一、实现原理
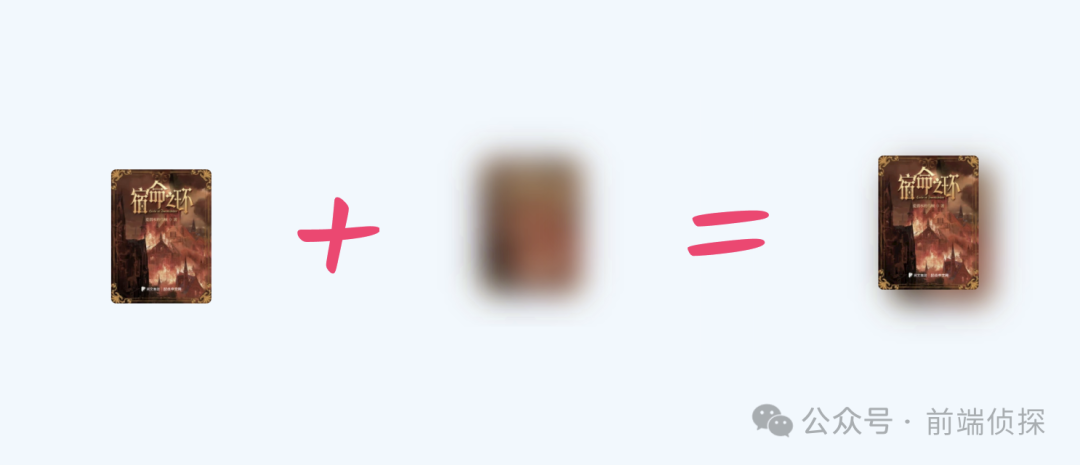
从设计上看,其实原理很简单,一张原图和一张模糊的图,叠加在一起就行了,示意如下:

那么具体如何实现呢?接着往下看。
二、CSS 滤镜
首先,单纯的 CSS并不能直接做出这种效果,毕竟无法生成一份相同的图片,因此,我们需要手动创建一个相同的图层。
假设HTML如下:
<div class="wrap">
<img class="cover" src="https://bookcover.yuewen.com/qdbimg/349573/1036370336/180.webp">
</div>关键字:
声明:我公司网站部分信息和资讯来自于网络,若涉及版权相关问题请致电(63937922)或在线提交留言告知,我们会第一时间屏蔽删除。
有价值
0% (0)
无价值
0% (10)
下一篇:故障现场 | 这个死锁出奇的诡异
发表评论请先登录后发表评论。愿您的每句评论,都能给大家的生活添色彩,带来共鸣,带来思索,带来快乐。
-
TOP


